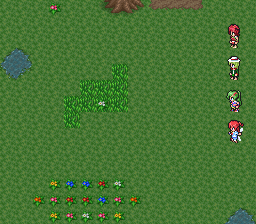
Do the slime shuffle! These are new team member Liz Pulanco’s slimes shown at triple size and normal size. =) From left to right, top to bottom, they’re a Slimary, Slimectric, Slimercury, Slimerime, and Slimelty. These are some of the smallest creatures in the game, so we’ll get to see her work for Dreamblazers for bigger and more detailed sprites later on, but these are still adorable! And you can check out her overall talent on her website here.
Actually, it’s a little tough for me to believe that I’ve had these sprites since last Tuesday… time has been passing very quickly both because of my day job and some exciting things that are coming up in future posts but not quite ready for today’s post. I could put up the most up-to-date Miharu continent today along with the character sprite sheet for Tango that was finished last Thursday, but with the way things are going I’m hoping everything lines up so that next week or the week after I can do a nice mega-post spotlighting the talents of every team member so far with artwork both new and old. That’s something I really want to do in one big swoop; it’s been a while since a mega-post and I’ve mostly been posting more incremental updates recently, including today’s.
Enough about that and more about slimes, though! With a name like jellypaladin.com, you know I love these little blobs. :P Of course, our mascot and cover (kind-of-a-)girl Jelly was the model for the Slimary:
Even when I conceived a very, very basic version of the game back in 1999-2001, I always had the notion of using slimes as a form of tutorial (and I don’t mean the kind that flashes twenty text boxes at you; those didn’t exist back then).
The basic Slimary in Dreamblazers, as relatively helpless as it is, has one significant thing in its favor: the damage it takes from physical attacks is reduced by 95%! That teaches players very early that they can’t power through the game on physical attacks alone, then the elemental slimes (who also have that physical damage reduction) come in to teach about different types of magic!
An unfortunate fact is that many RPG series have virtually no gameplay depth and will allow just mashing “Attack” or “Fight” or hitting your strongest move turn after turn. That’s not something I can accept! You can expect more enemies than not to come up with at least one surprise, whether it’s a simple quirk of their stats like the slimes or a whole lot of AI options. (And the scary part is that I’ve given the Sylph Mage more options than she had back then due to new features added to ORK—but I’m not about to spoil everything!)